
최근 플젝할 일이 많아졌는데 프론트엔드 레포 초기 구성은 보통 나의 몫이다.
프로젝트마다 레포 설정을 이것저것 건드리는 것은 매우 귀찮은 일이다...ㅎ
따라서 여러 프로젝트에서 활용할 수 있을만한 default config Repo를 만들면 어떨까하는 생각이 들었다.
그래서 먼저 FE 레포를 초기 구성해보고, 이와 함께 tailwind css를 도입해보기로 했다.
아직 한 번도 사용해본적이 없어서 연습할 겸 공부해보기로~😁
React & Vite
공식문서를 통해 쉽게 설정하는 방법을 확인할 수 있다.
npm create vite@latest
npm create vite@latest my-react-app -- --template react
TailwindCSS + PostCSS & AutoFixer에 대해 알아보자
Tailwind CSS 프레임워크
최근 알게 된 tailwind css의 경우, 기존에 내가 사용하던 styled-components와는 달리
축약형 문법이 존재하여 css 외적으로 약간 공부가 필요했다.
그래서 프로젝트에서 도입해보면서 직접 사용하고 공부할 예정이다.
유틸리티-클래스를 사용하여 html 코드에 직접 css를 적용 가능하다.
장점
- 스타일 class나 id 네이밍을 고민할 필요가 없다.
- 커스텀이 간편하고, 여러 플러그인과 템플릿을 지원한다.
- 빠른 빌드와 실행
단점
- 축약형이라 코드가 길어질수록 가독성이 떨어진다. => 처음보는 사람은 이게 뭐야...? 할수도
- 초기 설정이 다소 오래걸린다.
- 동적 스타일링하는 방법이 좀 귀찮다.
PostCSS
CSS를 자바스크립트로 변환하는 스타일링 도구이다.
유틸리티 클래스의 한계를 극복할 수 있도록 하는 다양한 플러그인을 제공한다.
// postcss.config.mjs
export default {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};
AutoFixer
css에 자동으로 벤더 프리픽스를 추가해주는 PostCSS 플러그인
쉽게말하면 코드가 브라우저마다 다르게 적응하도록 하는 호환성을 적용시킨다.
Installation - Tailwind CSS
The simplest and fastest way to get up and running with Tailwind CSS from scratch is with the Tailwind CLI tool.
tailwindcss.com
Install 방법
npm install --save tailwindcss@latest postcss@latest autoprefixer@latest
3개를 한 번에 설치할 수 있다.

Vscode Extension Install
위에서 설치한 프레임워크를 더 유용하게 사용하기 위한 확장이다.
자동완성, 하이라이팅 등의 기능을 사용하려면 설치하자.
- Tailwind CSS IntelliSense
- PostCSS Langauge Support


Tailwind css의 config 파일 다루기
설정 파일 생성
npx tailwindcss init
위 명령어를 실행하면 아래와 같은 tailwind.config.js이 만들어진다.
이 기본 파일을 커스텀해서 자신만의 커스텀 설정 파일을 만들 수 있다.
/** @type {import('tailwindcss').Config} */
export default {
content: ["./src/**/*.{html,js,jsx,mjs,cjs}"],
theme: {
extend: {},
},
plugins: [],
}
설정 파일 커스텀하기
/** @type {import('tailwindcss').Config} */
export default {
content: ["./index.html", "./src/**/*.{js,ts,jsx,tsx}"],
theme: {
screens: {
sm: "640px",
md: "768px",
lg: "1024px",
xl: "1280px",
},
colors: {
/* https://tailwindcss.com/docs/customizing-colors */
},
fontFamily: {
pl: ["Pretendard-Light"],
pr: ["Pretendard-Regular"],
pm: ["Pretendard-Medium"],
ps: ["Pretendard-SemiBold"],
pb: ["Pretendard-Bold"],
},
extend: {
spacing: {
13: "3.25rem",
15: "3.75rem",
128: "32rem",
144: "36rem",
},
},
},
plugins: [],
};
반응형으로 프로젝트를 구현할 예정이라 screen에 px 크기별로 넣어줬다.
또 기본 폰트를 assets에 파일로 넣어주고 폰트 패밀리로 작성했다.
컬러는 프로젝트마다 달라질 것 같아 공란으로 비워두고, 공백 처리만 docs와 똑같이 처리했다.
index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: "Pretendard-Light";
src: url("./assets/fonts/Pretendard-Light.woff2") format("woff2");
font-weight: 300;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: "Pretendard-Regular";
src: url("./assets/fonts/Pretendard-Regular.woff2") format("woff2");
font-weight: 400;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: "Pretendard-Medium";
src: url("./assets/fonts/Pretendard-Medium.woff2") format("woff2");
font-weight: 500;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: "Pretendard-SemiBold";
src: url("./assets/fonts/Pretendard-SemiBold.woff2") format("woff2");
font-weight: 600;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: "Pretendard-Bold";
src: url("./assets/fonts/Pretendard-Bold.woff2") format("woff2");
font-weight: 700;
font-style: normal;
font-display: swap;
}
프로젝트 기본 전신이 될 글로벌 스타일을 정의한다.
기본적으로 위 3줄은 필수로 추가해야 한다.
나는 Pretendard 폰트를 사용하기 위해 따로 font-face를 정의했다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + React</title>
<link href="./src/index.css" rel="stylesheet" />
........
스타일 시트 링크에 index.css를 경로에 맞게 추가한다.
Tailwind CSS 사용법
이제 설정이 모두 끝났으니 제대로 적용이 됐는지 확인해야 한다.
tailwind css 규칙은 매우 간단하므로 공식문서를 보며 마구 연습해보자!!
const App = () => {
return (
<>
<h1 className="text-4xl font-pb underline">Hello world!</h1>
<p className="font-pl">이것은 Pretendard Light 폰트입니다.</p>
<p className="font-pr">이것은 Pretendard Regular 폰트입니다.</p>
<p className="font-pm">이것은 Pretendard Medium 폰트입니다.</p>
<p className="font-ps">이것은 Pretendard SemiBold 폰트입니다.</p>
<p className="font-pb">이것은 Pretendard Bold 폰트입니다.</p>
</>
);
};
export default App;
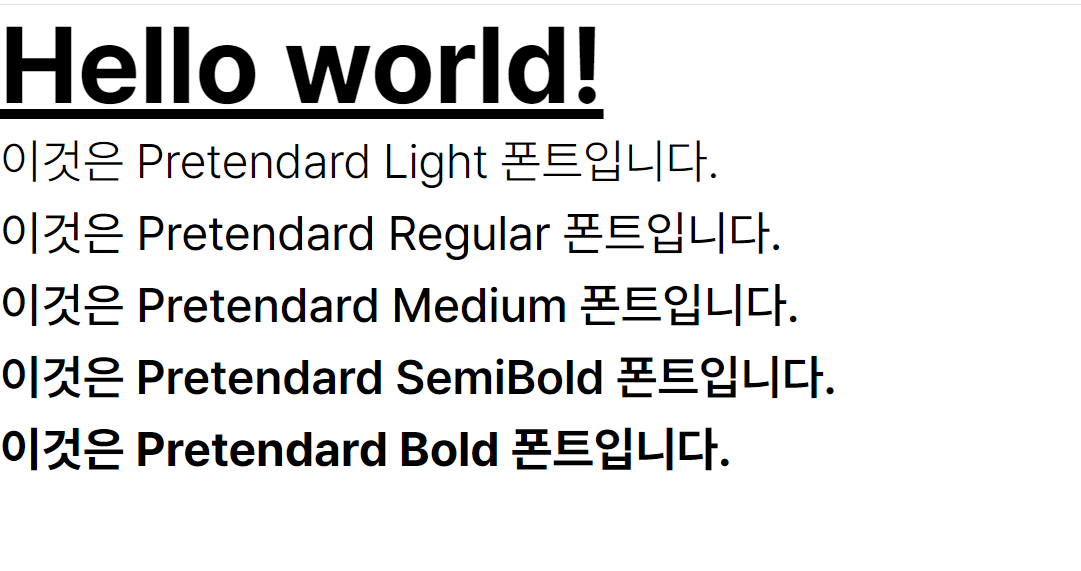
기본으로 지정된 underline같은 태그도 있고, 아까 설정파일을 통해 커스텀한 font도 활용해보자.
찾아보니 보통 축약어는 최대한 줄일 수 있을만큼 아주 축약하는 것 같다.
그래서 나도 비슷한 방식으로 앞글자만 따서 줄였다.

잘 렌더링되는 것을 확인할 수 있다😋
위에서 진행한 프론트엔드 레포 초기 구성 연습은 아래 링크에서 확인할 수 있다.
또 협업을 위한 eslint 포매터나 빌드 시 성능 테스트를 위해 netlify로 배포도 해두었다!
GitHub - abyss-s/vite-project-test: netlify 배포 실습
netlify 배포 실습. Contribute to abyss-s/vite-project-test development by creating an account on GitHub.
github.com
'Web > React' 카테고리의 다른 글
| [React] 리액트 렌더링 동작 방식 파헤치기 - Virtual DOM부터 Fiber까지 (7) | 2025.08.28 |
|---|---|
| [React] Context API로 검색 결과 키워드를 강조해보자! (2) | 2025.04.26 |
| [React] 낙관적 업데이트(Optimistic Update) 제대로 구현해보기 (0) | 2025.04.09 |
| [React] 스크롤 애니메이션을 구현하는 다양한 방법을 알아보자 (0) | 2025.04.03 |
| [React] 웹 브라우저 최적화 입문 - Lighthouse를 통한 성능 분석 (0) | 2024.10.12 |
