자바스크립트란?
웹의 동작을 구현하는 객체 기반 언어
온클립 속성의 값으로 옴.
객체
객체: 이름(name)과 값(value)으로 구성된 프로퍼티의 정렬되지 않은 집합
객체의 프로퍼티 참조
객체이름.프로퍼티이름 또는 객체이름["프로퍼티이름"]
객체의 메소드 참조
객체이름.메소드이름()
innerHTML 프로퍼티 선택
1. HTML 태그 이름 - getElementsByTagName()
2. 아이디(id)를 이용한 선택 - getElementById()
3. 클래스(class) - getElementsByClassName() 메
4. name 속성(attribute) - getElementByName()
5. CSS 선택자(아이디, 클래스, 속성, 속성값 등) - querySelectorAll()
6. HTML 객체 집합(object collection) - HTML DOM에서 제공하는 객체 집합 ex. .title
출력
document.write() 메소드
웹 페이지 내에 먼저 로딩된 모든 데이터를 지우고 자신의 데이터를 출력하므로 주의!
주로 테스트나 디버깅에 사용
console.log() 메소드
console.log() 메소드는 웹 브라우저의 콘솔을 통해 데이터를 출력해준다.
F12를 눌러 웹 브라우저의 코드 탐색해보기!
자바스크립트를 적용하는 방법
1. 내부 자바스크립트 코드로 적용
2. 외부 자바스크립트 파일로 적용
외부에 작성된 자바스크립트 파일은 .js 확장자를 사용하여 저장
자바스크립트 파일을 적용하고 싶은 모든 웹 페이지에 <script>태그를 사용해 외부 자바스크립트 파일을 포함
조금 귀찮아도 2번 방법을 계속 연습하자.
유지보수에 편리하고 더 빠르게 실행되기 때문이다.
// example.js
function printDate() {
document.getElementById("date").innerHTML = Date();
}// 활용
<script src="/examples/media/example.js"></script>
변수
var 키워드
자바스크립트의 변수는 타입이 정해져 있지 않다.
변수에 다른 타입의 값을 다시 대입할 수 있음. 그러나 한 번 선언된 변수를 재선언하는 것은 불가능
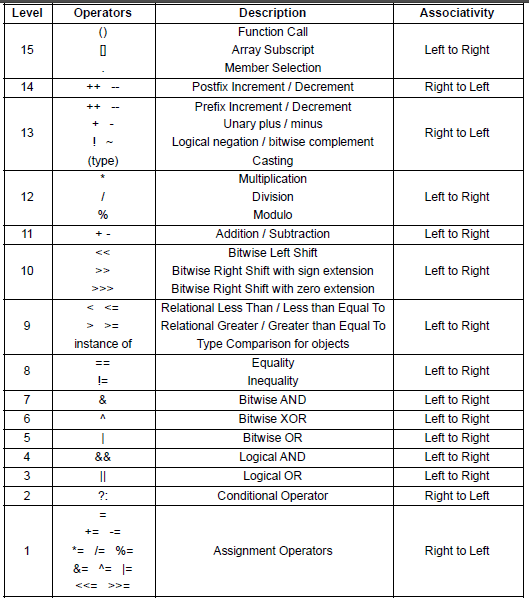
연산자 우선순위

WEB2 - JavaScript - 생활코딩
수업소개 이 수업은 https://opentutorials.org 를 만들어가면서 JavaScript에 대한 지식과 경험을 동시에 채워드리기 위한 목적으로 만들어진 수업입니다. 수업대상 이 수업은 웹 페이지를 사용자와 상
opentutorials.org
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'Web > JavaScript' 카테고리의 다른 글
| 생활코딩 JavaScript 객체지향 프로그래밍 (4) (0) | 2022.03.23 |
|---|---|
| 생활코딩 JavaScript 객체지향 프로그래밍 (3) (0) | 2022.03.06 |
| 생활코딩 JavaScript 객체지향 프로그래밍 (2) (0) | 2022.02.24 |
| 생활코딩 JavaScript 객체지향 프로그래밍 (1) (0) | 2022.02.12 |
| 생활코딩 JavaScript OT (0) | 2021.04.09 |