
안녕하세요! 열심히 유레카 교육을 수강 중입니다.
유레카 첫 주 과제는 html, css를 활용해 자기 소개 페이지를 만드는 것입니다.
요즘은 무료 호스팅 서비스를 제공하는 netlify나 vercel 등이 있지만,
이번 과제는 정적 페이지라서 그냥 깃허브에서 제공하는 서비스를 이용해서 배포해보도록 할게요.
깃허브에 코드만 업로드하면 1분 안에 바로 배포할 수 있는 간단한 방법입니다😊
1. 깃허브 레포지토리에 코드 업로드
이를 위해서는 먼저 깃허브 계정이 있어야 합니다.
계정을 만들고 Repository에 자신의 소스코드를 업로드 or 커밋 한 후 진행합니다.
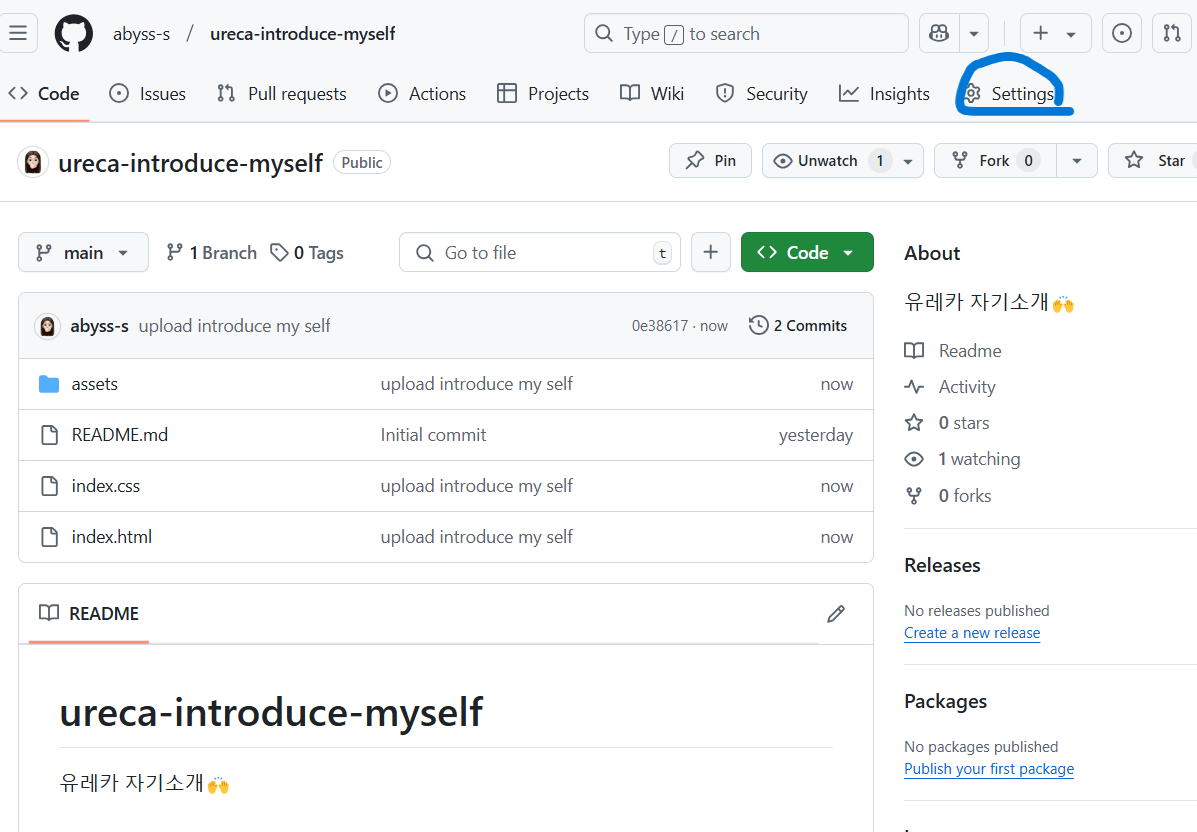
2. 레포에서 Settings 누르기
배포할 레포지토리에서 설정을 누릅니다.

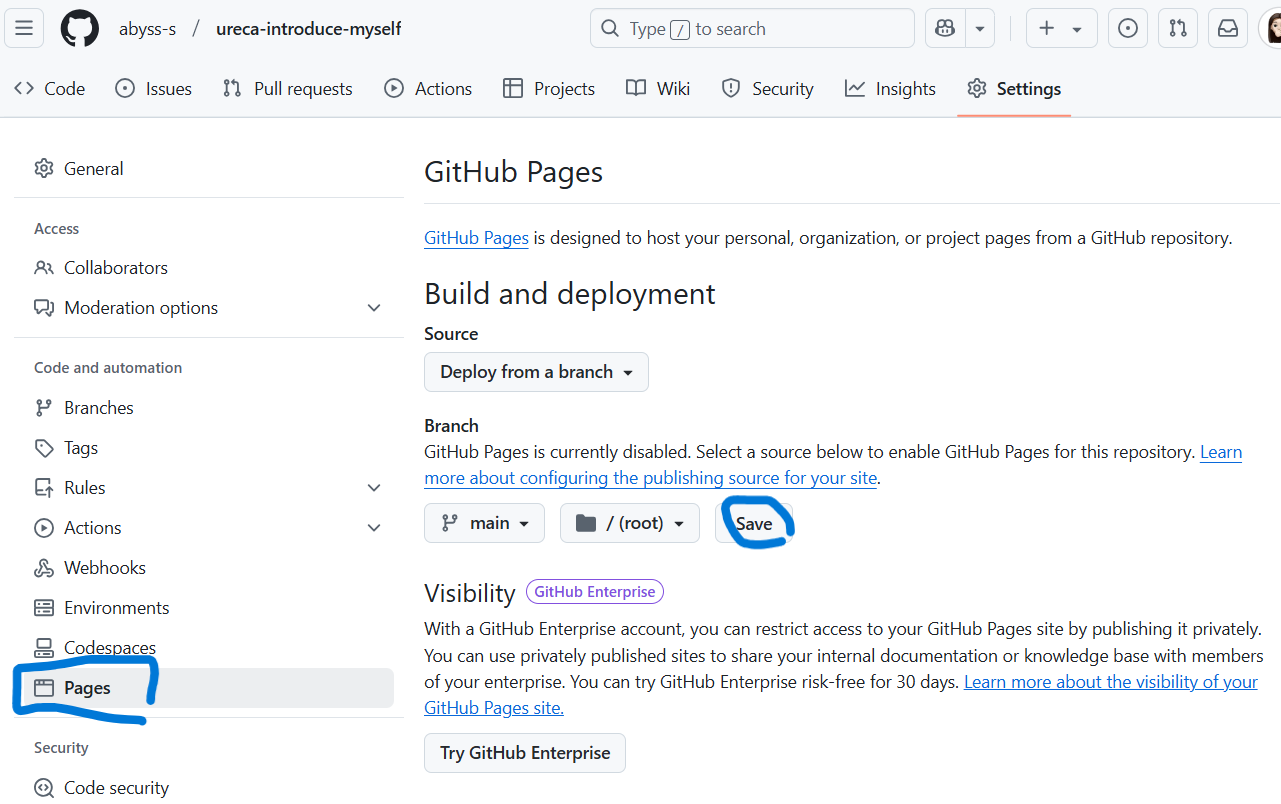
3. Deployment 실행하기
왼쪽 메뉴바에 있는 페이지를 누릅니다.
브랜치 및 경로를 저장하면 알아서 빌드해줍니다.

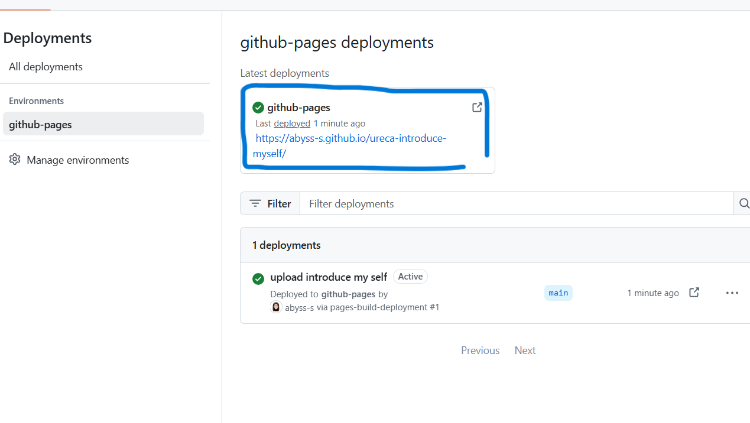
4. 배포 완료!
조금만 기다리면 배포 과정이 알아서 진행됩니다. 저는 30초 정도 기다렸어요!
다시 레포지토리에 들어가면 Deployments에서 깃허브 페이지가 활성화된 것을 확인할 수 있습니다.
배포된 url 주소를 클릭하면 제가 만든 페이지가 제대로 나오는 것을 볼 수 있네요!


혹시 외부 배포 서비스를 사용하기 어려운 상황이거나, 간단한 웹사이트를 빨리 배포하고 싶으실 때는 github pages를 활용해보시는 것을 추천드립니다!
그럼 유레카 2기 화이팅~
github link
https://github.com/abyss-s/ureca-introduce-myself
GitHub - abyss-s/ureca-introduce-myself: 유레카 자기소개🙌
유레카 자기소개🙌. Contribute to abyss-s/ureca-introduce-myself development by creating an account on GitHub.
github.com
배포 url link
https://abyss-s.github.io/ureca-introduce-myself/
ureca-introduce
🎮LCK컵 보기 대 상 혁 🏠청년주택 공고 보기 당첨시켜주세요 📓다이어리 꾸미기 스티커 모으는 거 좋아해요 ☕아이스 아메리카노 카페인 중독임
abyss-s.github.io
'Activities > LG U+ URECA' 카테고리의 다른 글
| [URECA] 종합프로젝트 회고록 - MoonoZ (2) | 2025.06.29 |
|---|---|
| [URECA] 미니프로젝트 회고록 - 너로 정했다! (0) | 2025.05.31 |
| [URECA] 자기소개 페이지 만들기 과제 회고 (0) | 2025.01.26 |
| [URECA] LG유플러스 SW교육과정 유레카 2기 합격 후기 (프론트엔드) (2) | 2025.01.11 |